PROJECT OVERVIEW
A brief overview of project Hospy. The current product was created in three steps. Understanding, sketching and finally designing.

1. understand

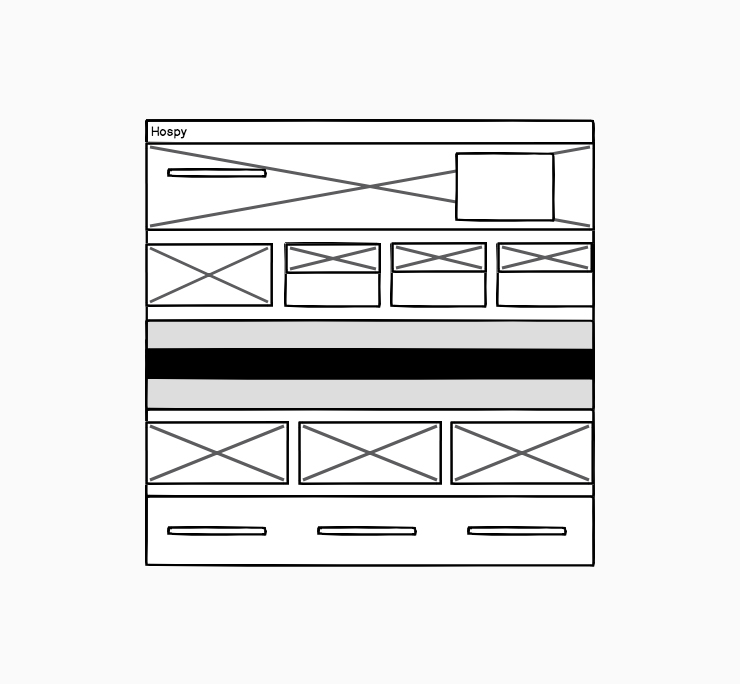
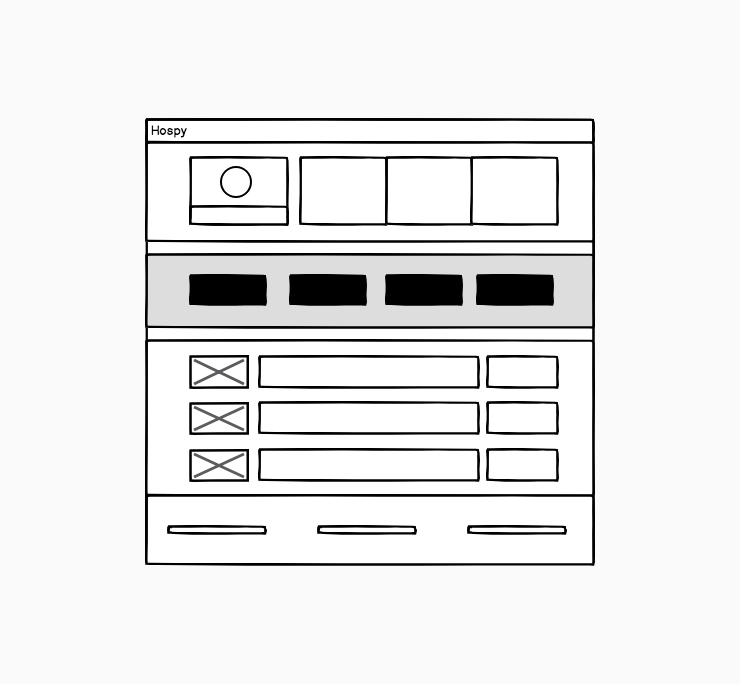
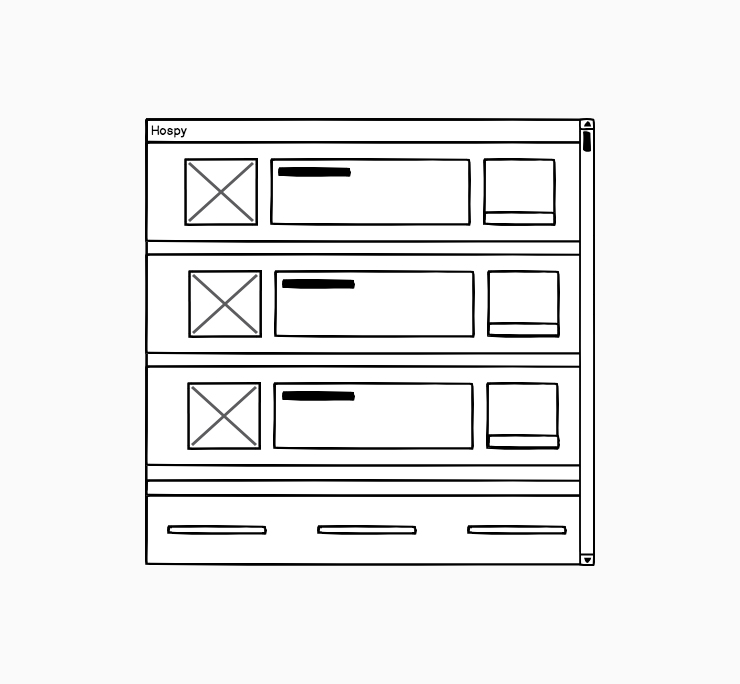
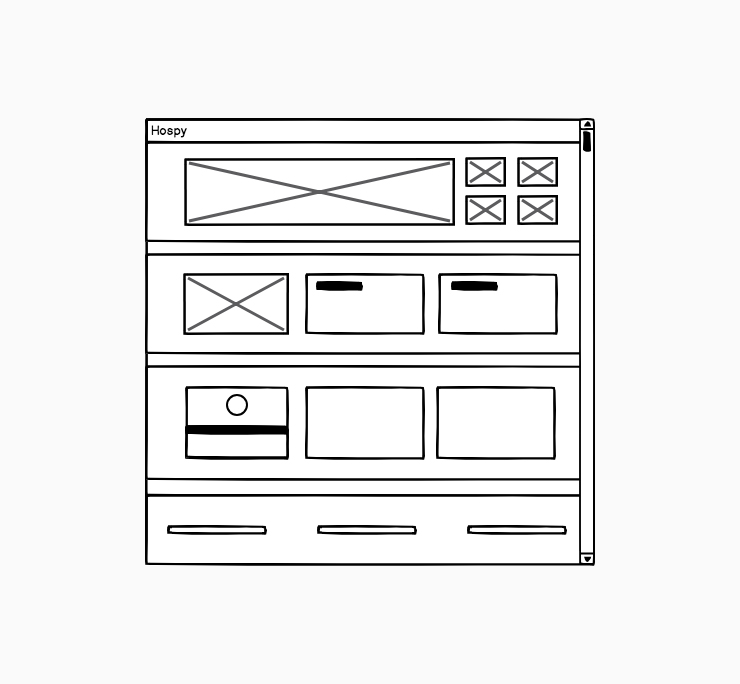
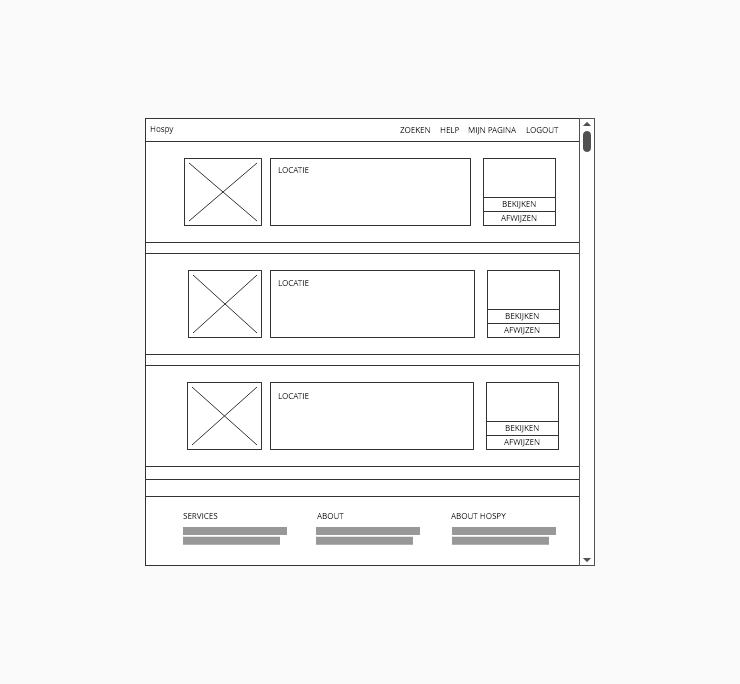
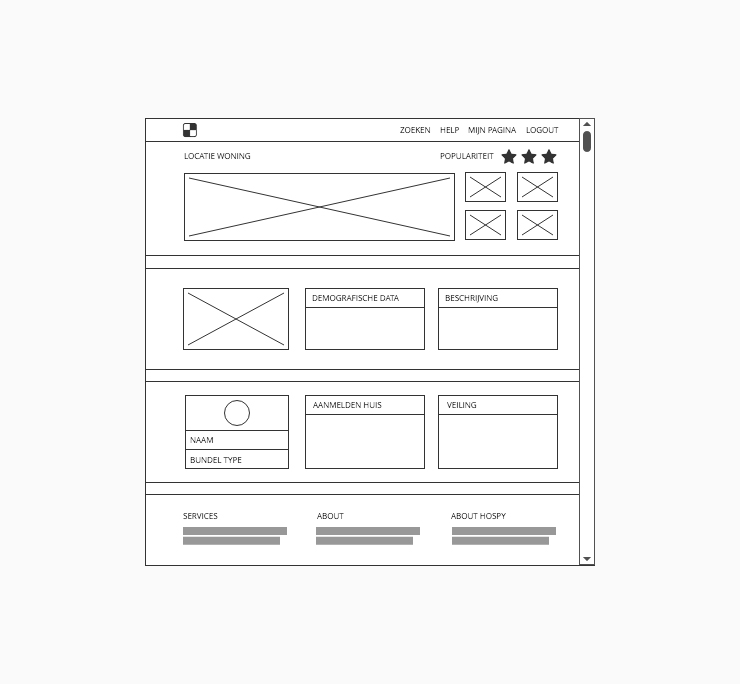
2. sketch

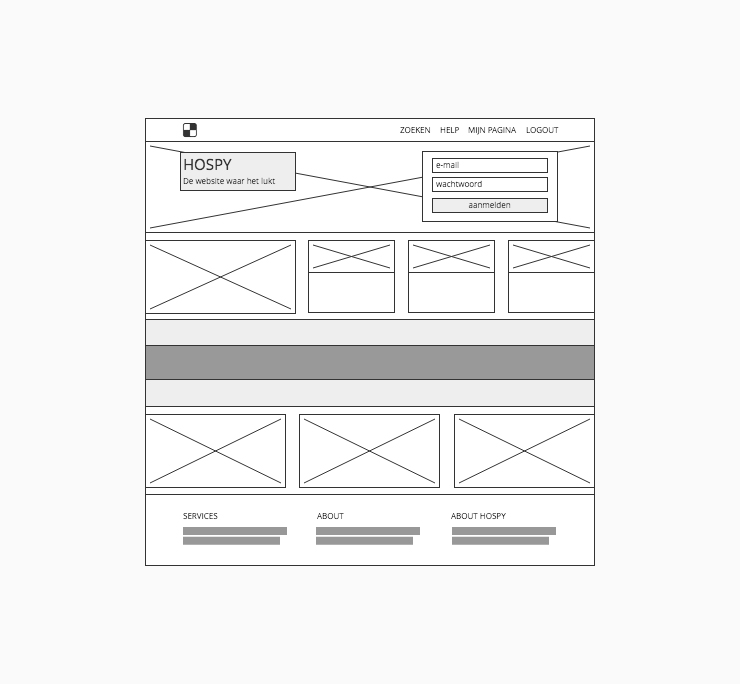
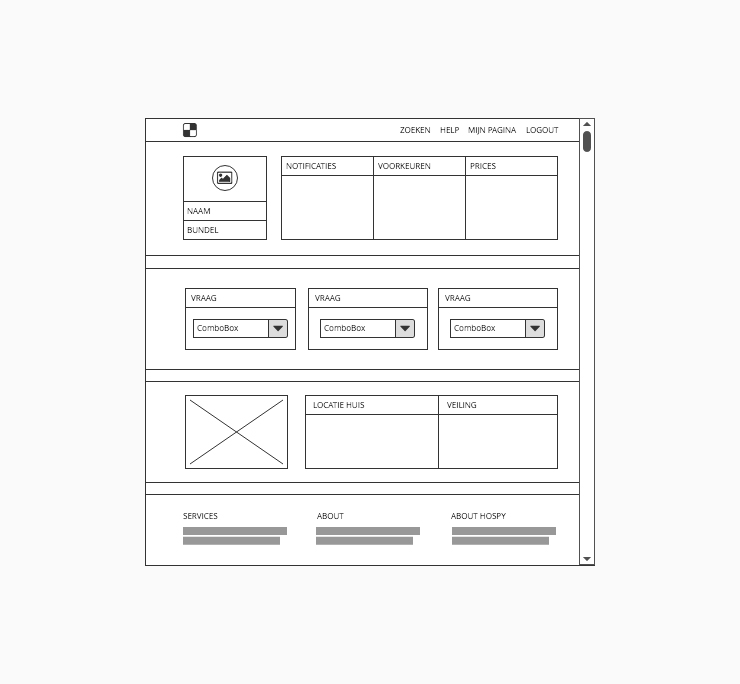
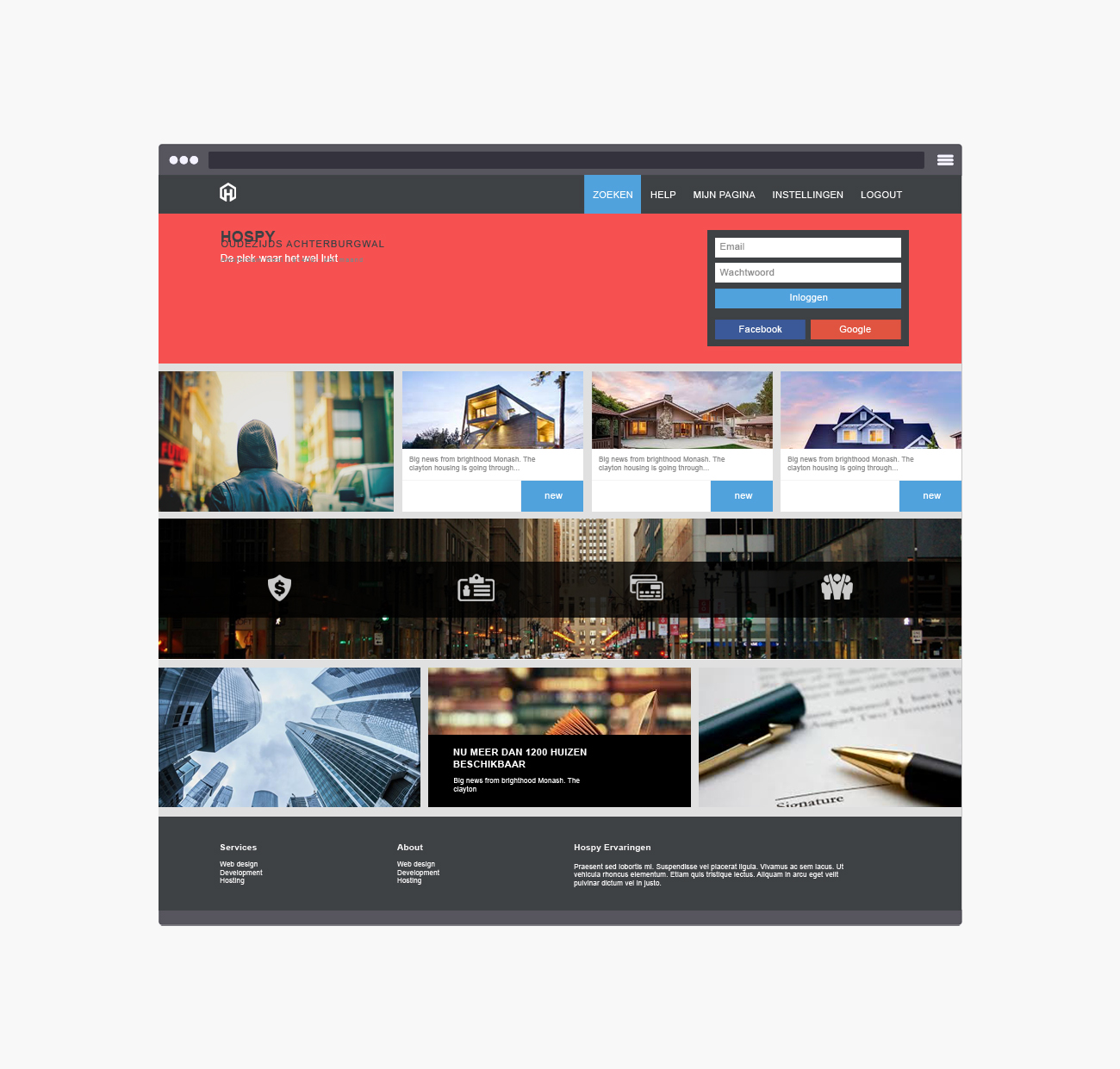
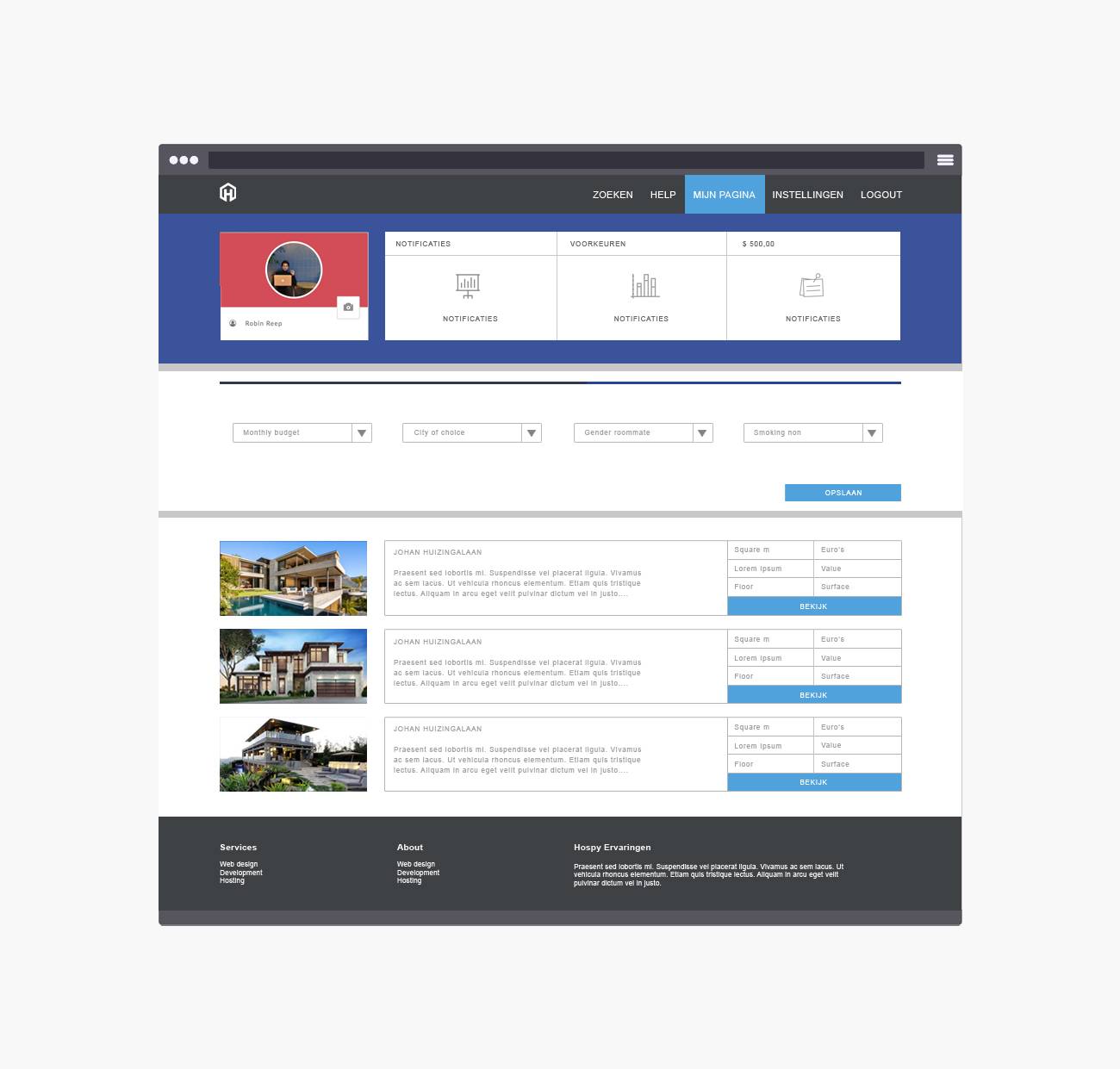
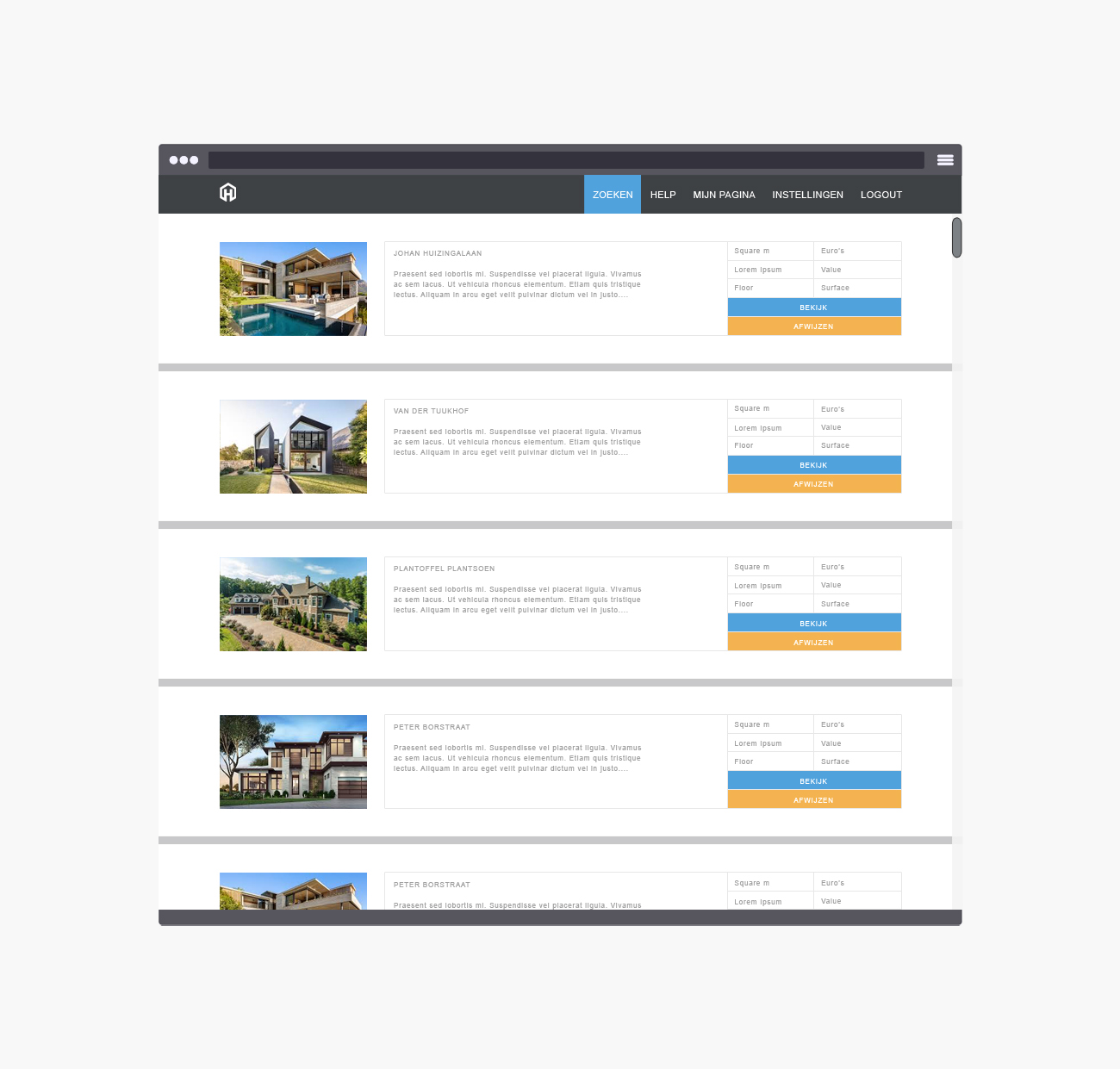
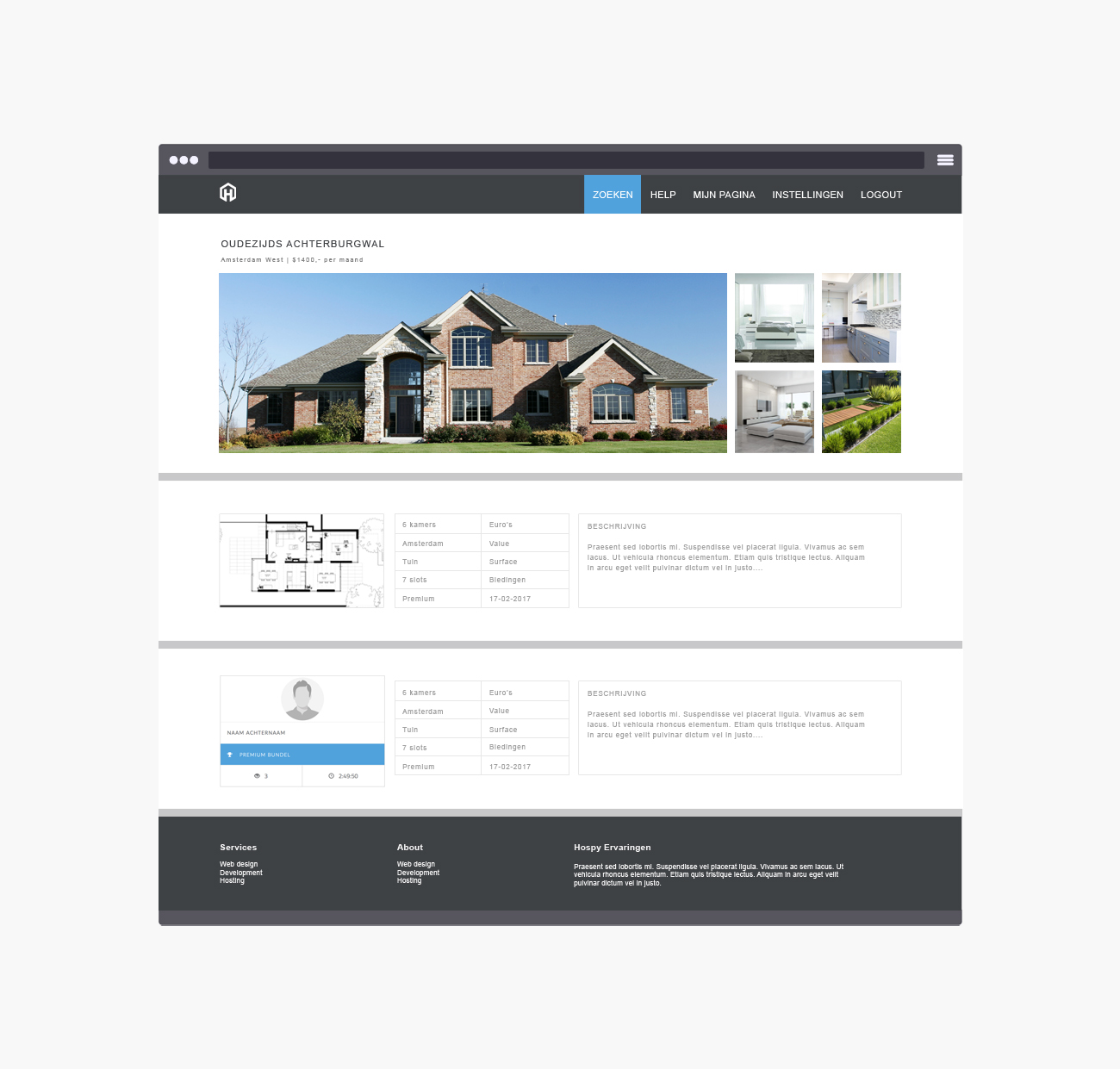
3. design

project DETAILS
CLIENT:HOSPY VERSION.1
DATE:15TH FEBRUERY, 2017
ONLINE:HOSPYLARAVEL.HEROKUAPP.COM
This project started as an idea for a start-up. Together with 2 partners we decided to tackle the problem of housing in Amsterdam. The idea behind Hospy was that we would offer a new platform to people to which they could respond to houses.
Hospy sets itself apart from the competition by submerging several people into a family home. In Amsterdam there are many buildings that are vacant despite the popularity. Hospy brings people together based on personal preference.
UNDERSTAND
project requirements
To really understand what features this project required. I needed to identify the main components and build upon these. These are the key features and minimum requirements to succeed.
A PLATFORM, THAT OFFERS A PLACE TO LIVE. FOR PEOPLE WHO WANT TO LIVE WITH OTHER AND PAY LESS.

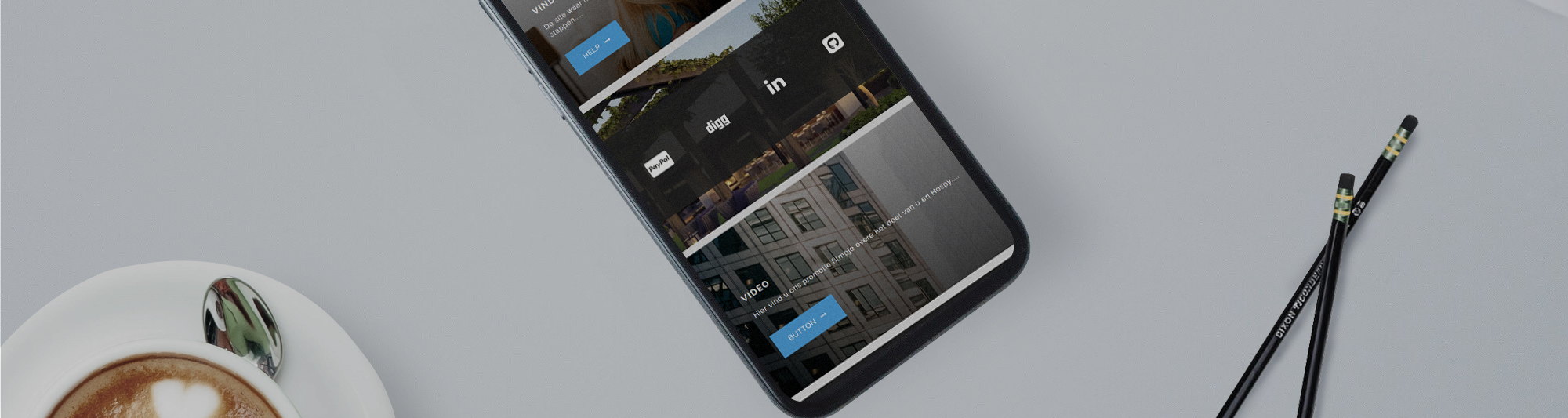
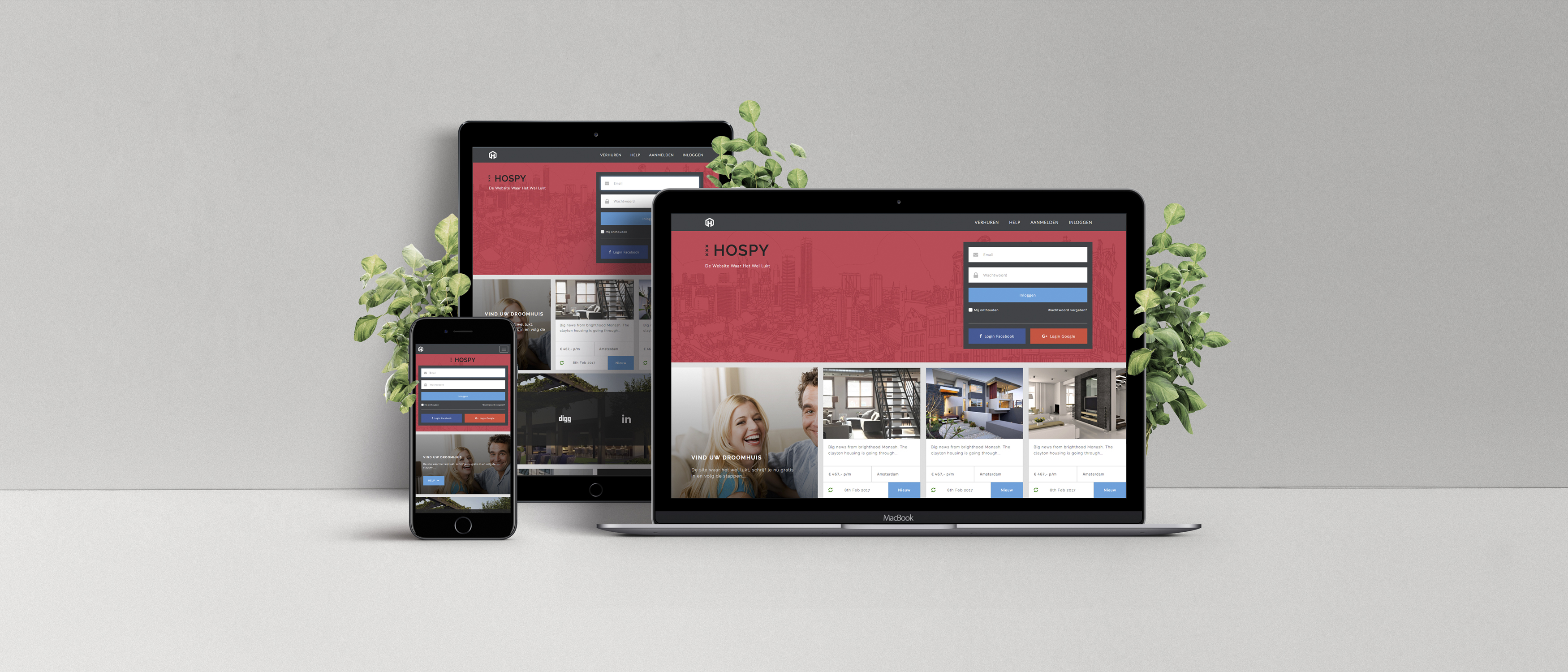
1. landingpage
Every project needs a landing page. The emphasis lies on giving the user a taste of whats inside while providing additional information.

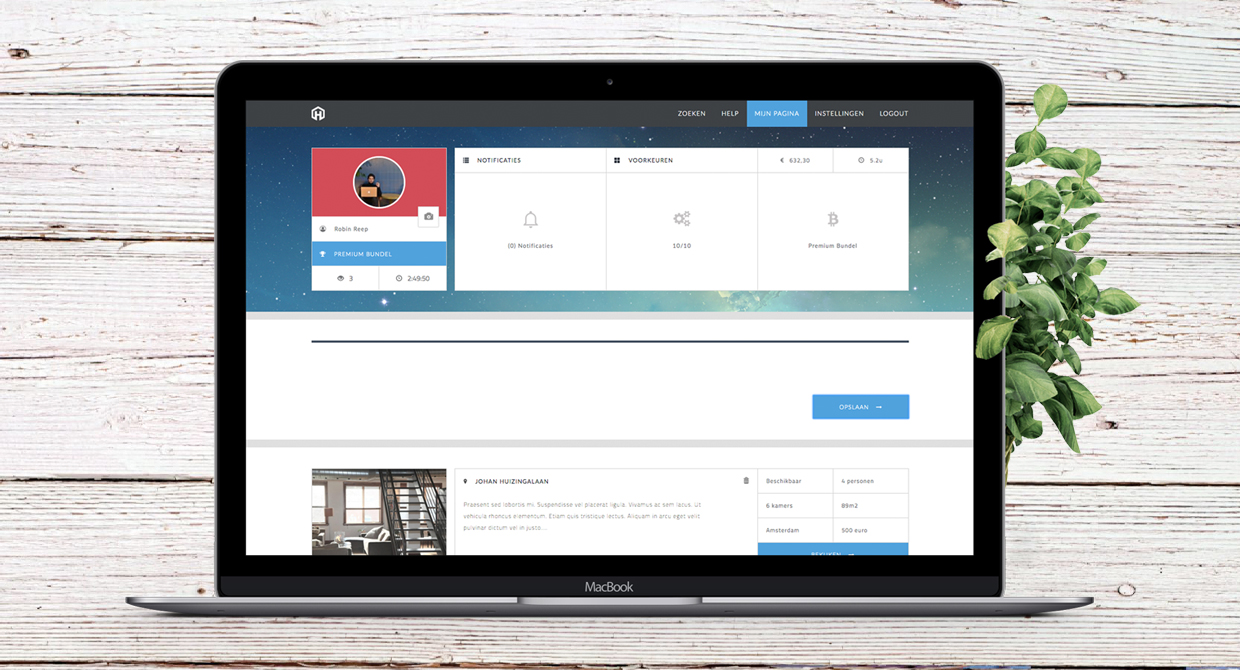
2. account
The user needs an account to fill in personal preferences and link with others whom are looking for a home. A central hub for the users.

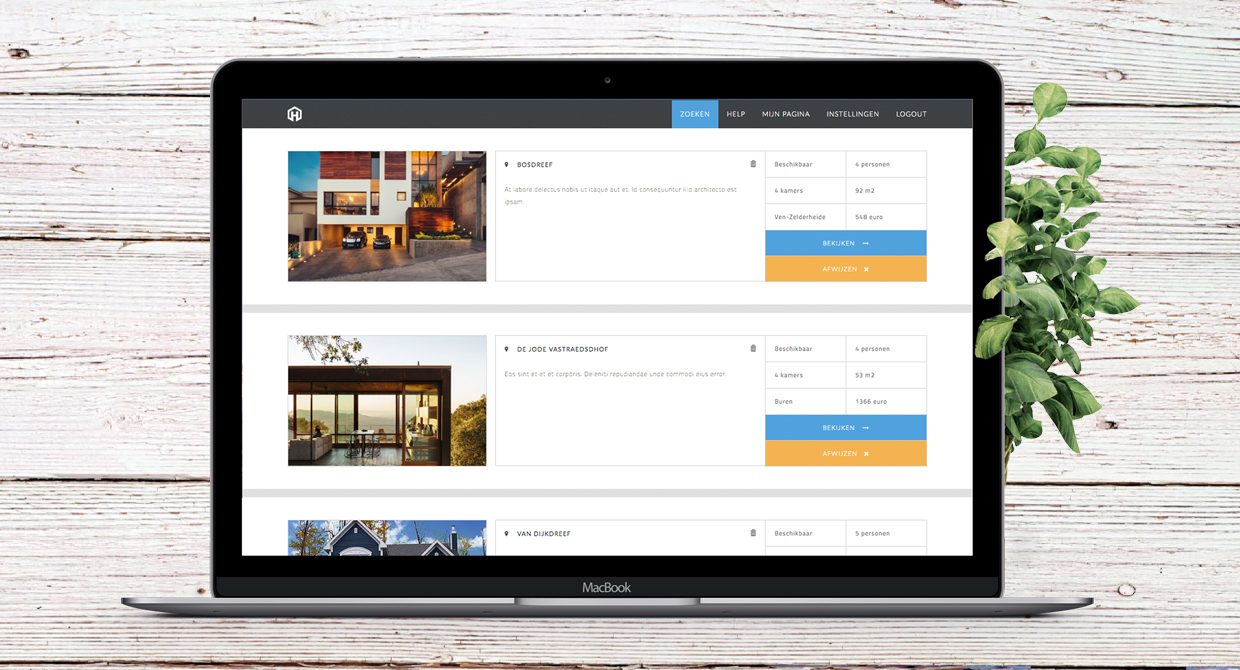
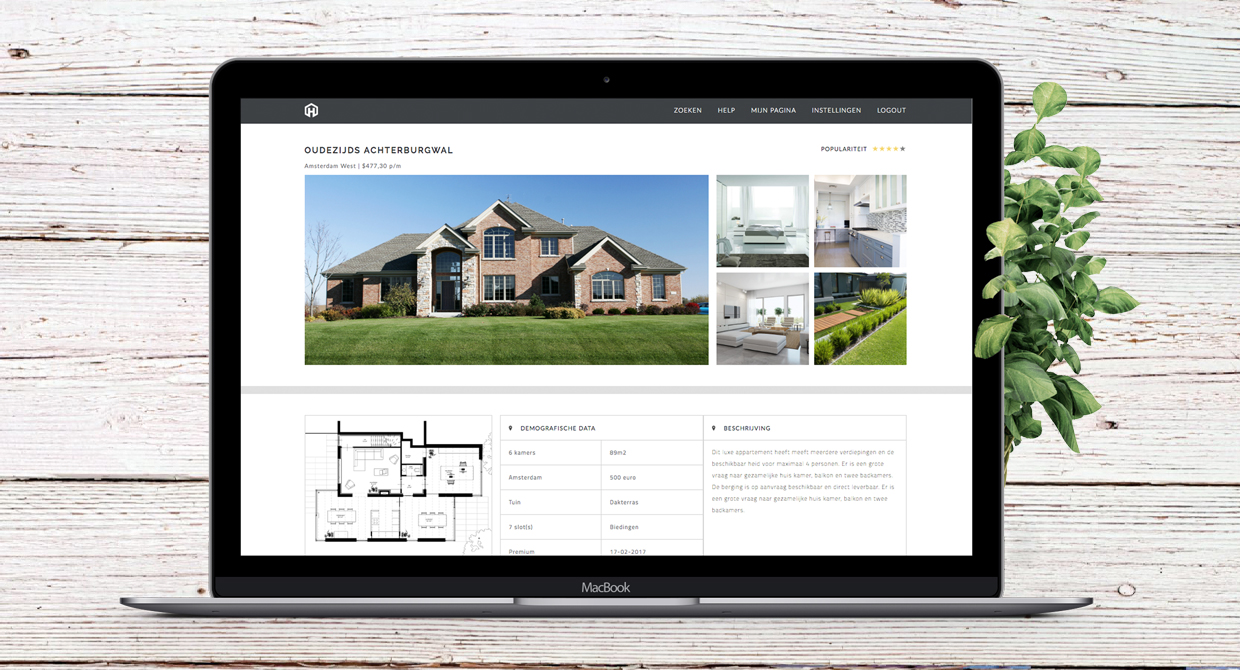
3. detail
The user needs a detail page for the houses. the info needed here is a plan and an option for the user to write themselves in and or out.